Austin Nature and Science Center

My Role

Week 1: Collaborative design work, Figma alignment expert
Week 2: Project manager, data interpretation and implementation
Sprint Schedule

Did we actually stick to this schedule? Yes!
We were fortunate to have a collaborative group that was very easy to work with. We had goals in mind immediately after viewing the website together which we used as our compass. We created a loose schedule for the 2 weeks with based on when our deliverables were due, but left most of the details open to the day-of. By not having a rigid schedule on a daily basis, we were given the freedom to spend as much time as was needed on each deliverable.
Our project manager Michael did an amazing job of setting up timeboxed workshops for our daily deliverables which gave us just enough structure to be incredibly productive. There wasn’t a day we didn’t meet our goals.
Informational Interviews

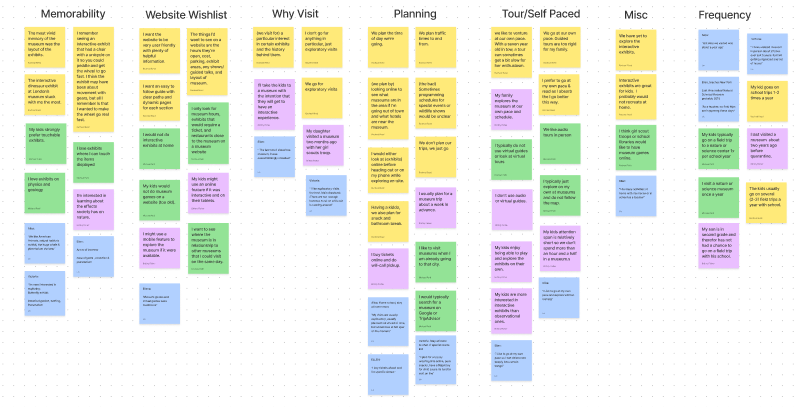
We conducted User Interviews before and during our holiday break and gained wonderful insights that challenged not only our own assumptions of what people wanted, but of how they utilized natural history websites.
Our original plan upon first meeting was to create a website that would walk users through the museum as if they were there and have games, since coronavirus has made visiting museums so difficult. But our interviews showed that parents and teachers alike would not utilize it in this way – so it was back to the drawing board!

We discovered that with proper limitations and with the introduction of the covid vaccine, visitors felt more at ease with visiting the museum since it was primarily outdoors. We shifted our focus to using the website as a way to showcase all the wonderful things the museum already had to offer.
Part of our crew went onsite to take pictures and learn more about what the museum had to offer. This visit was fruitful, as we discovered main features that were not shown on the website – like the fossil trading post!
Personas


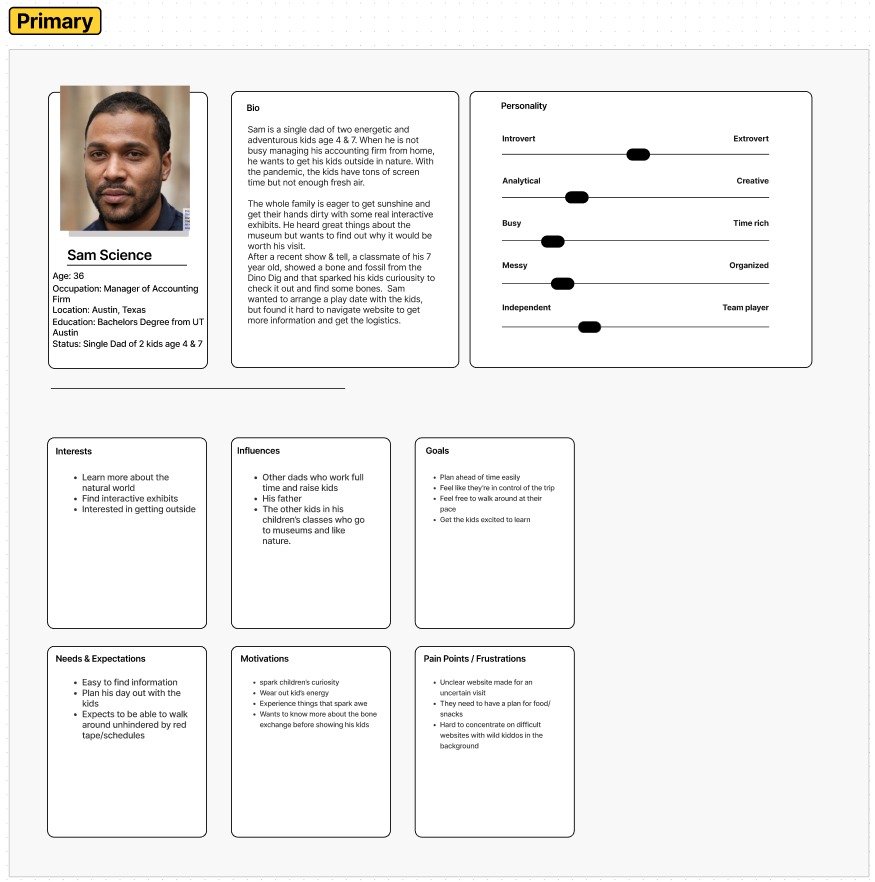
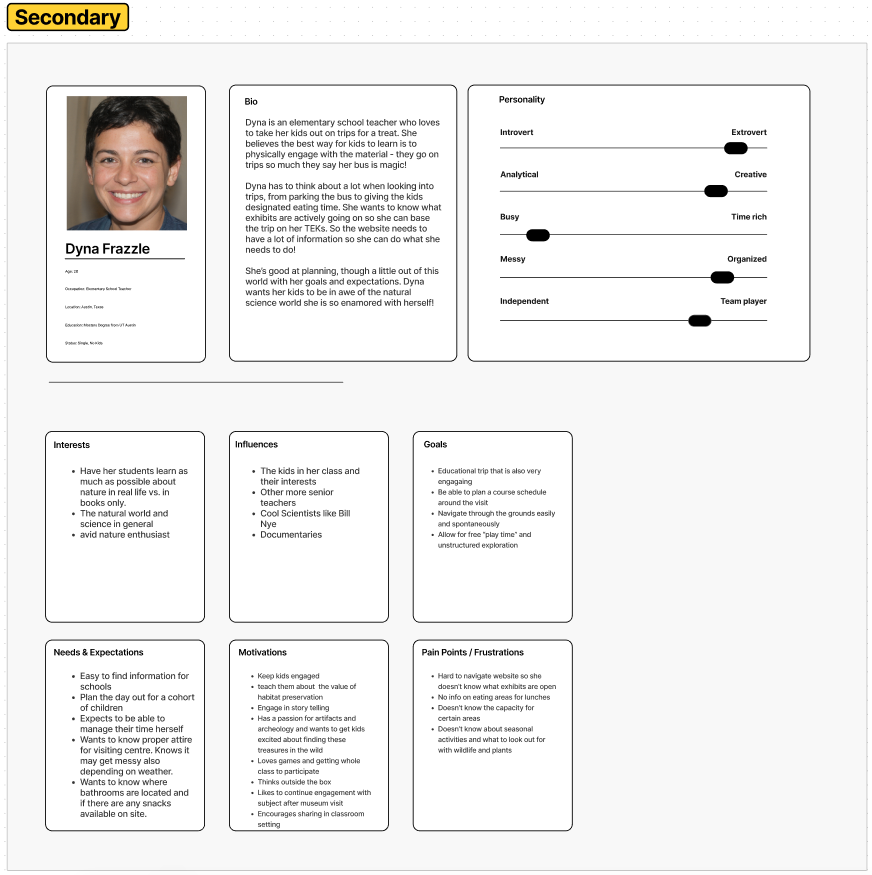
Based on our user interviews and our “How Might We’s”, we found that the two most common visitors to museums of natural history are parents of school-age children and schools themselves. Based on these findings, we worked together to create two Personas with very different needs. A father of a child who is having a birthday and loves dinosaurs (enter the Dino Dig) and a teacher who wants to take her class on a school field trip.
For our focus, we decided to choose on the father as our main persona. The ANSC is funded by donation only, as it is a free museum, therefore we want to draw in parents as much as possible in hopes that they will continue to donate to the museum.
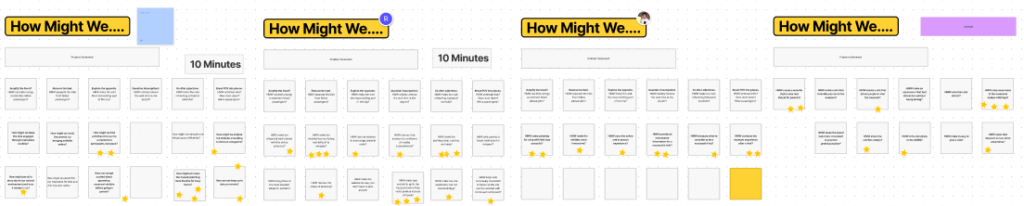
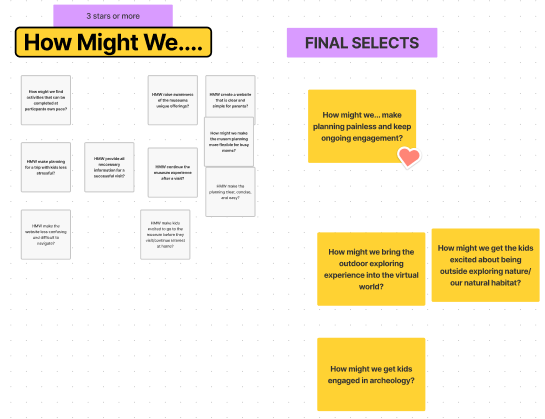
Timeboxed “How Might We”


We used a timeboxed “How Might We” workshop to help us determine the most important problems to solve. After the first round, we voted on our favorites and had 4 final selections.
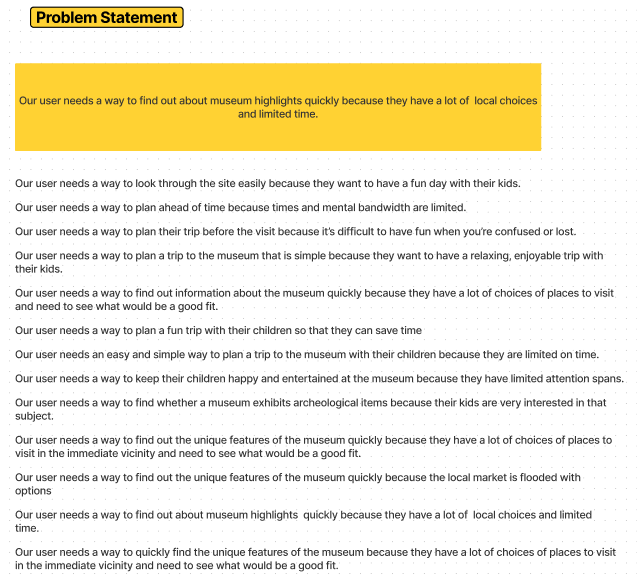
Timeboxed Statement Workshop
For this workshop, we spent a short amount of time individually creating problem statements based on our Persona, interview insights, and pain points, using a skeleton statement to guide us. We then voted on which sentences were the most closely related to the issue and found a way to mesh them together as a group.
Final Draft Problem Statement:
Our user needs a way to find out about museum highlights quickly because they have a lot of local choices and limited time.

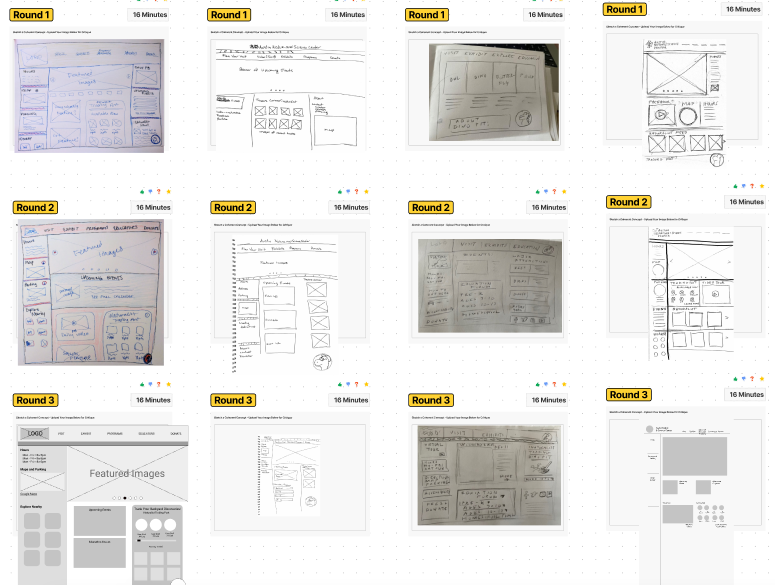
Timeboxed Sketching Workshop
We had so many wonderful features to showcase on the main website page, that we decided to utilize the “Crazy 8s” workshop to come up with a solid collaborative layout. Once we had agreed upon the main page and what sub-pages would be listed, we divided up the sub-pages between group members and maintained a few common themes (for example, the left side informational bar would be maintained through the whole site, as well as the helper icon in the bottom right corner).
Sketching Rounds

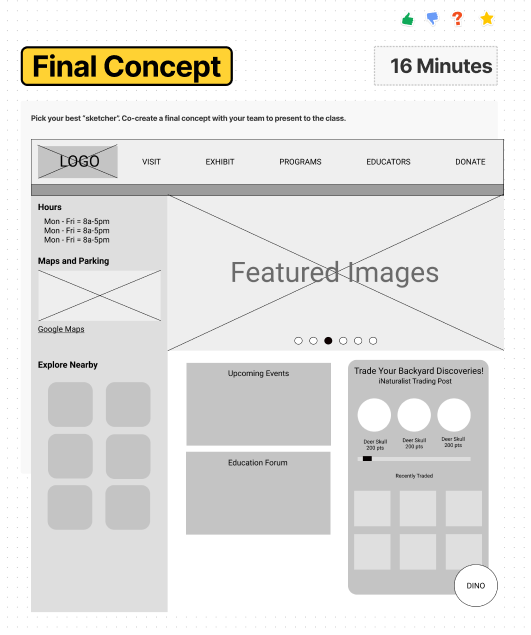
Final Low-Fi Wireframe Concept

Creating Branding Guidelines
We decided to go with a more friendly and youthful look, so we all pulled in ideas to our mood board and narrowed down the style guide from that inspiration. This is where our designer Michael came in and shone through. Michael took a few key words (butterfly, mosiac) and created a stunning brand new logo.
Moodboards


Usability Testing
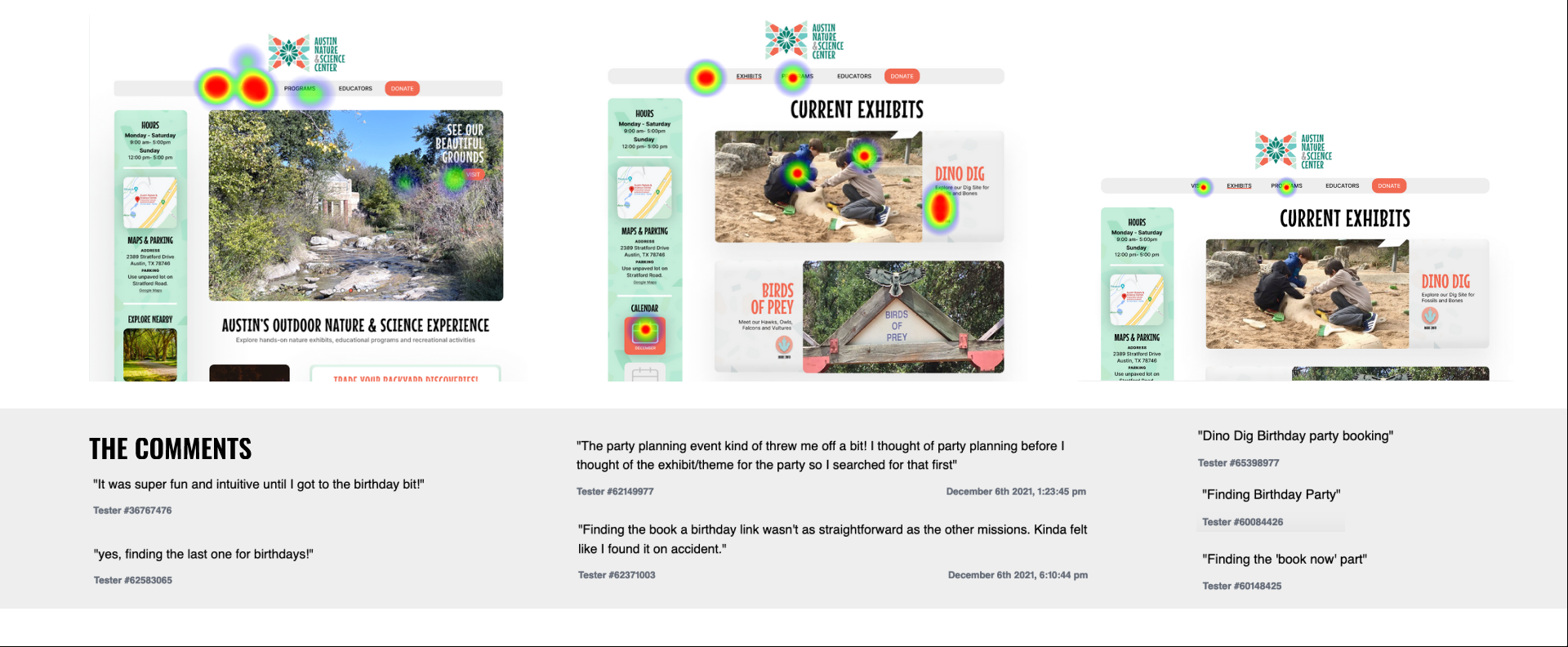
After applying our brand guidelines to the final design, we ran some testing to see if our new layout was as user friendly as we had hoped, This is my favorite part of project creation – seeing where our designs break down and finding better solutions.
And sure enough, fresh eyes showed us some very problematic areas.
Problem Area 1: Un-clickable Informational Bar

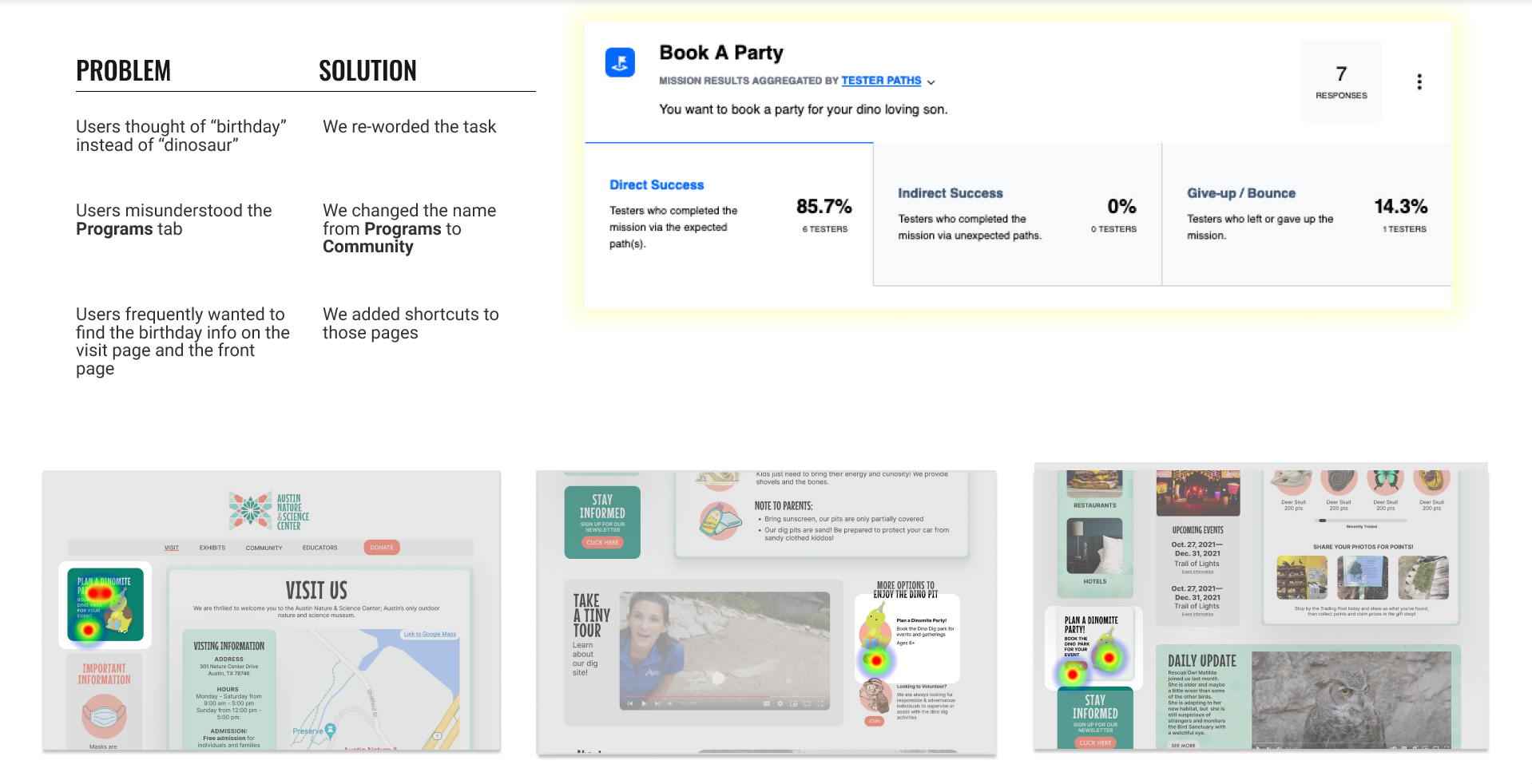
Problem Area 2: Dino Party

The Results of Data-Driven Design

171% increase in direct success
45% decrease in give-up
Each new path was utilized at least once
Final Design and Next Steps
Here’s a walkthrough of our design. Music by Matthew Lyons, DMA.
Next Steps
– Build out community engagement page and live video feed.
– Create more events around the exhibits
– Build out Trading Post and Donation Page
– Focus on promoting other museum exhibits & events
– Focus on Educator Programs and list each one for age group: Pre-School/Home School
– Make the nearby section more fleshed out since this was a specific request from parents
– Blog page for news and updates? ANSC is using Facebook for this, which has a limited reach.
– Send our site to the ANSC and see if you want to make it a reality!

